Zero to App Store in 60 Days with Pilgrim Coffee
I had always wanted to make an app ever since it was a thing, but I always seemed to be too busy. Work, study or trying to get various businesses off the ground all meant I didn’t have the head space for design and coding.
That changed early in 2015 year when I had a) a great idea with a genuine need, b) a bit of time, and c) the bloody-minded chutzpah to try something I hadn’t ever done.
So I opened a browser and typed:

Fast forward through two months of late night development (plus another month of building a massive database of cafes) and I had Pilgrim Coffee in the app store! It was a little rough, and definitely a ‘beta’, but I was immensely proud.
Some common questions I was asked were
- ‘Who built it for you?’ Answer: Me.
- ‘Wait, you coded it yourself?’ Answer: Yep.
- ‘How did you do that? Did you have a background as a coder?’: Yes, but a long time ago. It was like re-learning how to walk and finding out I now had nine legs.
Background — About me
My background in coding included learning BASIC and Assembler in the 1980s, C in the 90s and Java in the early 2000s, the latter two of which got me through my Engineering degree and thesis.
But I basically had never learned anything “Web”-related, like HTML, CSS or JavaScript.
So, with the advent of the web, none of what I had learned was relevant. Firstly I wasn’t ever that great at coding — a classic engineer, hammering and gaffer-taping things together until they didn’t crash too much. Then, I didn’t touch coding again for more than a full decade. In the meantime, the entire world changed.
Some concepts that I had to learn to make the app that I never had learned:
- Object-Oriented Programming. This paradigm just started to become mainstream when I did my thesis. I begrudgingly half figured it out, and ignored all the theory around why OOP exists or how to do it elegantly.
- Web front-end and back-end technologies. I had made some web pages in 1998 to show pictures of my friends, just for fun. I wrote them in HTML. I completely missed developments that bring us the amazing web of today – things like CSS, JS/JQuery, AJAX and frameworks like Bootstrap. Don’t even talk to me about CMS systems, PHP or server-side scripting. They say it’s now impossible to know it all (the so-called ‘myth of the full-stack programmer’), though I know many enjoy trying to get close.
- Functional programming. An entirely new paradigm (to me) that’s was beautiful and mind-blowing. Higher order functions. Recursion as the status quo. Generics. It’s all incredible and it breaks my brain.
If you don’t know what the above are — don’t worry. Rest assured that they’re all major developments, and all fundamental to addressing the challenge I set myself: building an app.
The Unmet Need that Sparked Pilgrim Coffee
Firstly, why build an app at all? It was simple — to address a need I had myself, and what turned out to be the need of quite a few people around me.
The need was simple: to help us find cool new specialty coffee places in foreign cities we travel to. Every time a coffee buff like me travels to a new place, we go through a similar process to find all the new specialty coffee spots.
Coffee nerds look through blogs/listicles, filter out what’s not good, check Reddit, check forums, add them to a list, make a map, and look at what’s nearby on any day and then go to them one by one.
Finding amazing specialty coffee is a labour of love, but still labour. Wouldn’t it be simpler if the catalogue of information could be captured in an app? An app complete with location data, opening times and photography?
Obviously yes. And surprisingly, nothing out there quite fit the bill. Importantly, every coffee aficionado I mentioned to was quite excited about it and would wonder why there’s nothing quite out there.
Other apps/sites fell short in important ways:
- Content: We go to blogs because of the pictures, descriptions and experienced opinions. Reviews help, but reviews can’t be the ONLY content. If you read ‘pretty good coffee but cronuts were average’ 1,000 times, it doesn’t tell you any more than the first time.
- Geographic focus: Most apps tend to be best in a certain geography (e.g. Yelp isn’t in China, and its equivalent Dianping is only any good IN China). It’s hard for outsiders to know where the amazing coffee is in, for example, Chengdu. But it’s there!
- Non-specificity: Most apps are not specific to coffee — even in Beanhunter, which is coffee-specific, you’ll get reviewers saying “my scrambled eggs were cold. Also I’m more of a tea drinker and the tea was just OK”. Reviews don’t work for highly specific fields. A cafe that’s pushing the envelope will occasionally serve a dud, and acknowledge it (and will say sorry, try this one, and also all this other free stuff). It’s what happens when you are constantly experimenting. A coffee fan will appreciate this and happily give constructive feedback.
- Review systems can be gamed: In things like Google Maps, cafes with good marketing and foot traffic will feature highly, and a new amazing spot may go unnoticed. So you get a curious phenomenon where the downtown spot with an attractive and efficient barista that just does flat whites very well will rank as one of the best cafes in the city, whereas the roaster that supplies them and has a full-on tasting bar and incredible kitchen but which is in the suburbs will be further down.
The solution? A content-driven approach, a dynamic guide for coffee lovers written and maintained by coffee lovers.
One thing I didn’t really think about was the business model. I figured I’ll build it, they’ll come, and I’ll figure that out later. Ultimately, while this may have worked, it was a lot longer a process than I had imagined. More on that in a separate piece.
The Development Process
It’s all about getting to a working product as quickly as possible, then iterating… My first version didn’t even support commas.
Time is precious. I can’t spend too long doing something, only to figure out nobody cares.
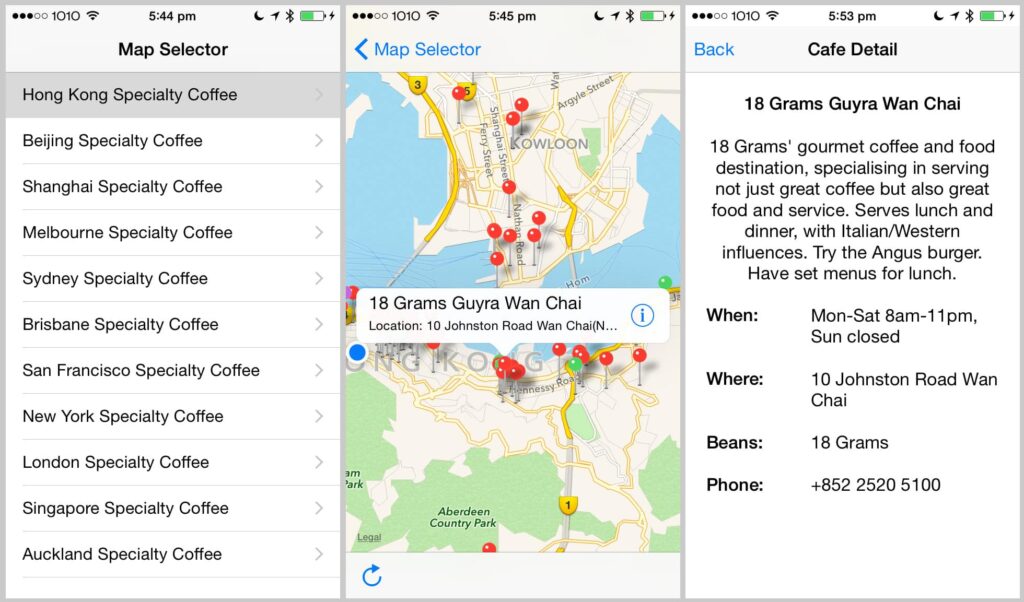
So after getting started (downloading Xcode, buying an Apple developer license for $99 and figuring out how to configure everything), I decided to build what would be my first minimum viable product: just a map of cafes where I lived at the time (Hong Kong) with a location sensor.
The Minimum Viable Product (MVP)
The first version I built was extremely simple. It’s all about getting to a working product as quickly as possible, then iterating.
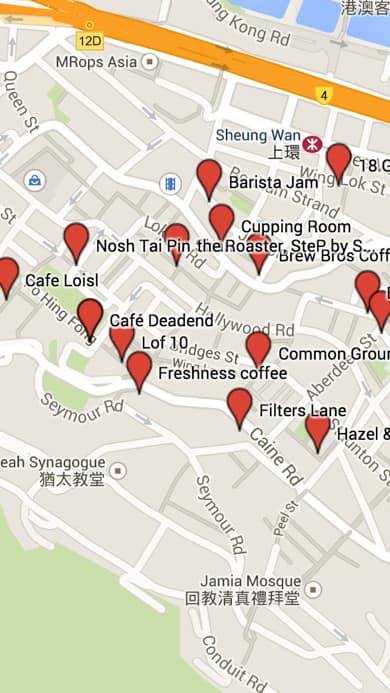
The first version would display a map, download a CSV file (a list, separated by commas) from a server, and put pins on the map wherever the CSV said.
Since it was a comma separated list, my first version didn’t even support commas in the descriptions! It was just a bunch of pins. But that was pretty cool! Here it was:

There was a whole long process of trial-and-error development and experimentation that went into building this first version, and I could detail that out in another post, but basically, it was a lot of Googling.
New iOS programmers starting in Swift should learn to read Objective C. Read, not write.
Some major questions I had to answer for myself:
- What platform should I develop on — iOS or Android? There are many pros and cons. In summary, I coded for what I have and for what a large chunk of my friends had — iOS. Many suggest starting on iOS, and expanding to Android later (though you can obviously go either way). The main downside (to me) of iOS development is the beta/testing release pattern: it takes days to get approved in the App Store even just for testing. Android requires no approval – you just keep releasing and releasing new versions.
- What language should I use — Objective C or Swift*? I chose ‘Swift’, Apple’s still very new functional/object oriented language that was simply beautiful to read and write. I really like it. The downside of using it is that most examples of coding out there were in Objective C. (Ed: How times have changed since I published this article!)
- What map system should I use — Google, Apple or another? This is an incredibly hard question! Google is awesome, but doesn’t work in China. Apple is getting better, but address resolution is never as comprehensive as Google’s. Mapbox, a new kid on the block, was really beautiful but lacked core functionality. So I chose Google first, then switched to Apple, then MapBox, then a different version of Mapbox, then went back to Apple.
* These days, since about 2016, it has been much more viable to code apps in React Native, a brilliant JavaScript framework that makes fast iteration and cross-platform development a breeze. I’d definitely recommend this path for any new app developers.
I mucked around with version one for a while. I showed it to some people, and noticed they kept clicking on places I didn’t expect them to. I realised major problem number 1: it needed more functions, and data.
As I edited the data, I also realised it’s incredibly annoying editing the data in text format. The data needed to be in a better format. Also, my Google maps didn’t work in China. So, I made some changes.
Version Two: A bit Less Minimal, a Bit More Viable
Version two relied on Google Docs as the database back-end. This was awesome!! I had a list of cities, and a list of cafes in other separate sheets. The app would download the lists straight from Google Docs, populate the data on maps and then show me.

I took this out on the road to test it and hit major problem number two: It was too slow. Google Docs isn’t designed to be the back-end of a major app. It took up to 20 seconds to load some of the busier maps, like New York. Unacceptable.
Oh, and I had forgotten that Google Docs doesn’t work in China either.
So I redesigned again. I asked my friends “Hey do you know a good and simple cloud-hosted database to use?” and got some great recommendations. So I decided to migrate to Parse.
Sadly, Parse shut down in 2016/17. The world said goodbye to one of the easiest-to-use and most flexible databases for app development.
This is when I hit problem number 3: Without Google Docs, I didn’t have an easy way of editing data. The awesome database-as-a-service I was using assumed people like me would be comfortable making frontends. So, I had to learn a few technologies – CSS, JavaScript/JQuery and Bootstrap to make an accessible, usable front-end to my database. It took me a week, but I was pretty happy!

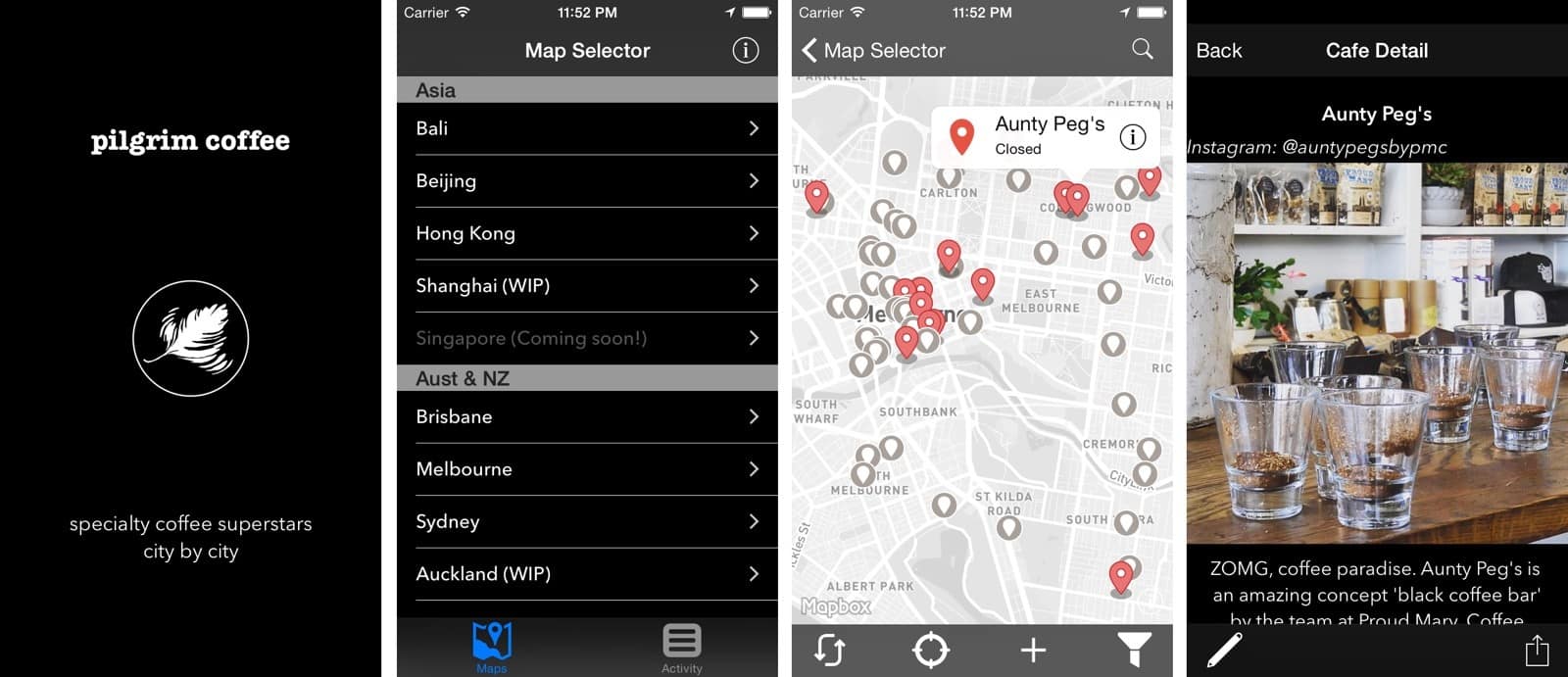
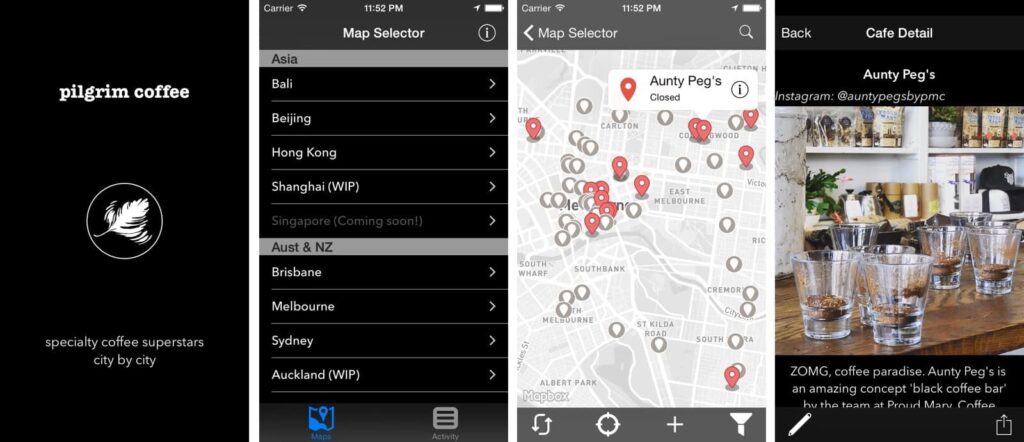
The Final MVP
The result was still what I’d call an MVP (minimum viable product, in case you’ve been skimming). It shows that it can be done, and that a useful product can be made.
But it looked great, was stable, was fast, and was really, really useful (including in China).

For a period of around six months, I used Pilgrim Coffee and promoted its Instagram. People really liked it.
One thing I’ve learned is that an app I build is always going to be an MVP. It doesn’t have mattered how many features I add — it will always be stretching my ability to the maximum. Why would I release anything with MORE than what I consider to be necessary?
In talking with other engineers, I often hear the same view expressed. Every business I come across has “dragons” — bits of legacy code from the founders. They can take years to be removed, and sometimes are never entirely gone!
For example, in the time I was using it, I noticed that
- I didn’t like the city switcher. I’d prefer for the cafe to detect where you are and just load cafes in the vicinity.
- The interface was a bit not-smooth.
- It needed to be easier to add content.
And then, down the line, was monetisation. What was I going to do? Ask for donations? Get subscriptions? Put ads? I really didn’t know.
Unfortunately, before I got very far, Pilgrim Coffee came to an end.
How Pilgrim Coffee Ended
Pilgrim Coffee grew quickly. I grew it to 5,000 monthly active users in around six months of use.
The life changed dramatically for me. I became separated, and eventually got divorced. This took its toll on me personally. Amid that, and partly to deal with it, I left Hong Kong to take a job in San Francisco with Lyft (I left Lyft, a job I loved, in 2018).
During that period of chaos, my database provider, Parse, said it would shut down. I wanted to migrate to another platform. But it was just too much to handle emotionally.
Pilgrim Coffee belonged to old me, pre-divorce, pre-America me. And I was leaving that behind. I was too lazy to confront my emotions on the matter, and they got in the way of me making Pilgrim Coffee into something truly great.
This is the hardest part of being a single-person founder: Loneliness. It probably kills more startups than we’ll ever hear about.
So in early 2017, when Parse shut down for good, I shut down Pilgrim Coffee.
Looking around me years later, nothing has filled the space of Pilgrim Coffee. I had the perfect platform for a content-driven marketing business that was never built.