Use Ghost as a Static Page Headless CMS with Gatsby and Netlify — The Super Fast and Easy Way
Updated: 22 Feb 2020
If you’re interested in using Ghost as a “headless CMS” for a fast static site, then you probably have come across websites like Ghost’s Gatsby example site and wondered how to make it work for yourself.
Unfortunately, the documentation out there on making static sites with Ghost as a backend CMS are not good. This is a guide to building your own, ignoring most of the instructions, and telling you only what you need. I’ve built a similar guide on getting started with the JAMStack using Netlify and Jekyll, if you want to try something even easier!
Both “static sites” and using a “Headless CMS” are making waves in the development community for good reason and I’ll explain those quickly here.
Why use Static sites?

Static sites are fast, secure and reliable.
- Fast: Instead of your web page having to query a database for every visitor, and rely on caching to improve the speed, your web pages are just always HTML with links in them. They need no pre-rendering and are always available in their final form.
- Secure: As there are no queries to build your page, there’s no publicly accessible database or admin portal on the web page that can be hacked. You can hide your CMS installation behind a firewall somewhere and nobody will be able to access it (if they even know where it is).
- Reliable: HTML always works. It’s much harder to make a web server go down if it’s just serving HTML.
Static sites are usually built from inputs, which can either be plain markdown files and images, or something more advanced like GraphQL (which is cleanly-presented data that can be ingested and used in a static site).
GraphQL has a few advantages over plain text/images. But the best part is you can pass a lot more data to your blog than just the blog content. You can create fields for authors, dates, titles, metadata, and much more, and send that all to Gatsby, which will create your website.
Gatsby uses GraphQL, which is why I like it.
Why use a Headless CMS?
When building a static site you have three options for how you edit the content.
Classic: Firstly, you can just make HTML and edit it in raw format, using an editor. This is the old school, classic way.
Serve from a built-in CMS: Static sites are served from somewhere. If you use something like Netlify CMS, you get access to a back-end which works like a regular website/blog back-end. It saves data to the filesystem, so all the pages are on GitHub.
Serve from another CMS: You can also connect your installation to any other content management system.
The way this works is:
- You use your CMS to update your posts and pages whenever you like.
- Whenever you do, it sends a ping to Netlify saying “yo the whole website updated. You should rebuild the static site.”
- Netlify goes “I have to rebuild! Let me run Gatsby or whatever site generator is being used to rebuild the site and redeploy it”
The benefit of this is you can use any CMS you want. You can use Ghost, or an Google Sheets document, you can use your WordPress site… whatever. Anything that supports GraphQL. You also change your CMS whenever you like, as long as you can move the data around.
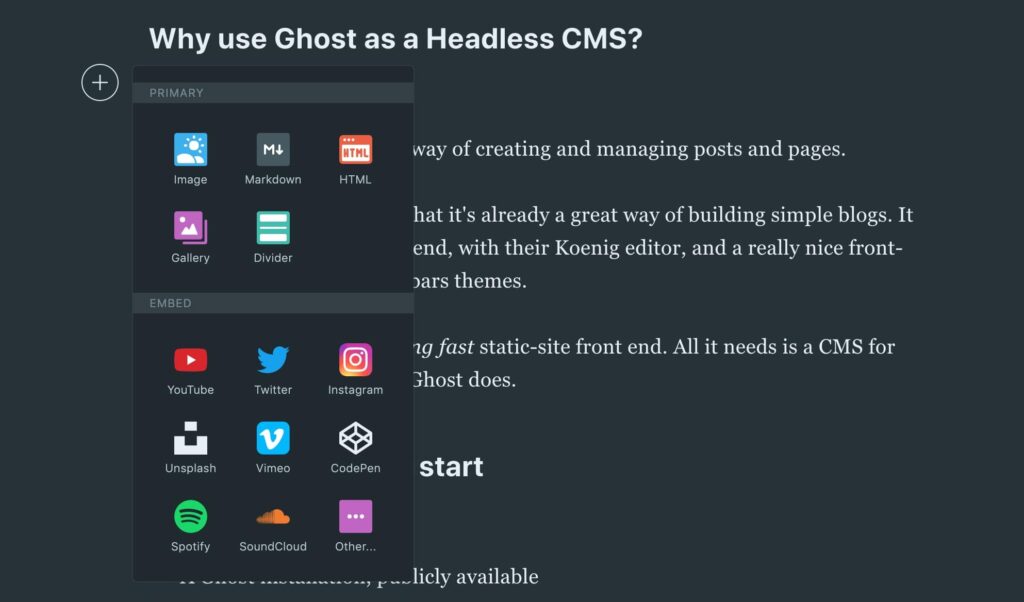
Why use Ghost as a Headless CMS?
Because Ghost has a great front-end editor.
No other CMS has as pleasant a way of creating posts as Ghost!

If you use Ghost, you know that it’s already a great way of building simple blogs. It provides a really clean back-end, with their Koenig editor, and a really nice front-end display through Handlebars themes.
Ghost also produces GraphQL. I mentioned above why GraphQL is a much better data format than just using Markdown, for example.
Gatsby and Netlify is a blazing fast static-site front end. All it needs is a CMS for your back end. This is what Ghost does.
What you’ll need to start using Ghost as a headless CMS with Gatsby
You need four things:
- A Ghost installation, publicly available
- A free GitHub account — This is where the code goes
- A free Netlify account — This is where the site gets deployed to (it’s your host, and it’s free)
- A domain (or subdomain, like beta.xxx.com)
Important: there are lots of things you don’t need to do.
- You DON’T need to download Gatsby, install
npmor any software on your local computer. - You don’t need to run any other software on your server.
- You don’t need to run any
gitcommands or download GitHub desktop or VS Code. You can do all the editing directly in Github! (It’s very easy editing.)
Firstly, you need a Ghost installation.
The reason you need Ghost still is because you do need to serve your data from somewhere.
The data that’s served is the text and images, which are then rendered into your static site.
The easiest way to install Ghost is to sign up to Ghost here. You get a 14-day free trial. They will take care of everything for you, so all you have to do is write.
However, honestly, that is overkill. For this, it’s much easier to DIY for $5 a month.
The cheapest way is to sign up to DigitalOcean (that links get you and me a bit of free money), for $5 a month. You use their “one-click Ghost installation”. It’s not the easiest because there’s some configuration to do, and you now own a server and have to make updates to it. (That link gets you $100 in free credit, and I get $25 as a thank-you, which keeps my server up for five months!)
You may be wondering: “Hey! Ghost publishes the website for me. Why do I have to use it as a headless CMS? It has a head!” Good question. This is best for people who know they want a Headless CMS because of all the advantages (mentioned above – fast and secure), and who know that Ghost is the only application with a true visual editor that can spit out GraphXML.
This website is (for now) published with the full Ghost publishing platform.
“Can I run the Ghost CMS on my own desktop? Why do I need Digital Ocean?”
You may be tempted to run Ghost on your own desktop. You can do this, and your data will all be on your own desktop. This is easiest if you run Linux on your desktop, but is also doable if you have a Mac or other software running.
The main downside: you won’t be able to access your interface from anywhere but your own computer.
Second downside: If you lose your computer, you lose your entire back-end. So if you do this, back up religiously.
That said, you can run Ghost from your desktop. (Note: I’m not sure where the images go… as far as I can tell, they’re still served from the CMS.)
Secondly, you need accounts on GitHub and Netlify.
If don’t have them, create accounts at GitHub and Netlify.
GitHub is where you’re going to store all your code for Gatsby (which builds the front-end) and web page template information.
Netlify is what’s going to build your code, using GitHub, and then display it publicly.
If this is sounding like a crazy nest of servers… well, it kind of is. But these services can run independently of each other, and be replaced by other services, so don’t worry about them going down.
Third, get a subdomain
Netlify lets you deploy to your own subdomain on Netlify, like xyz.netlify.com (this is becoming .net soon).
However, you can’t use SSL until you have your own domain. That’s the main reason you want a subdomain.
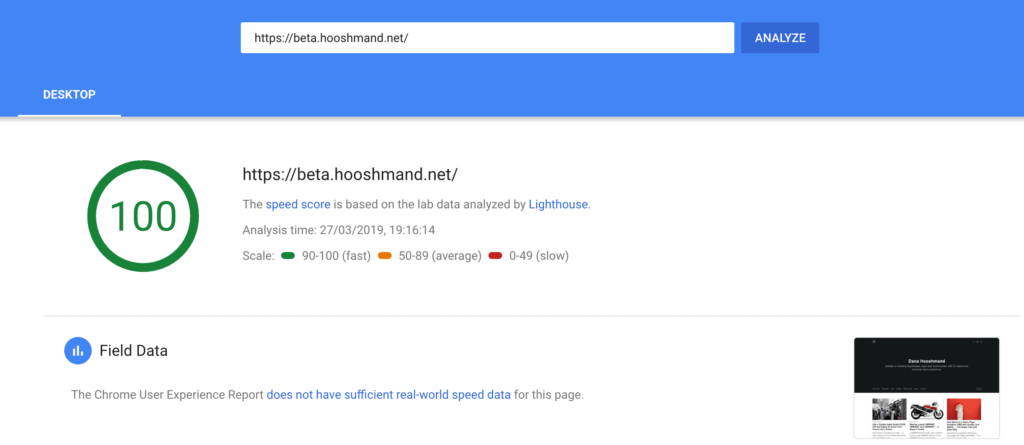
Since I already owned a domain, I created a subdomain at beta.hooshmand.net.
SSL is mainly for security. But these days, in a nutshell, websites just don’t work well without SSL.
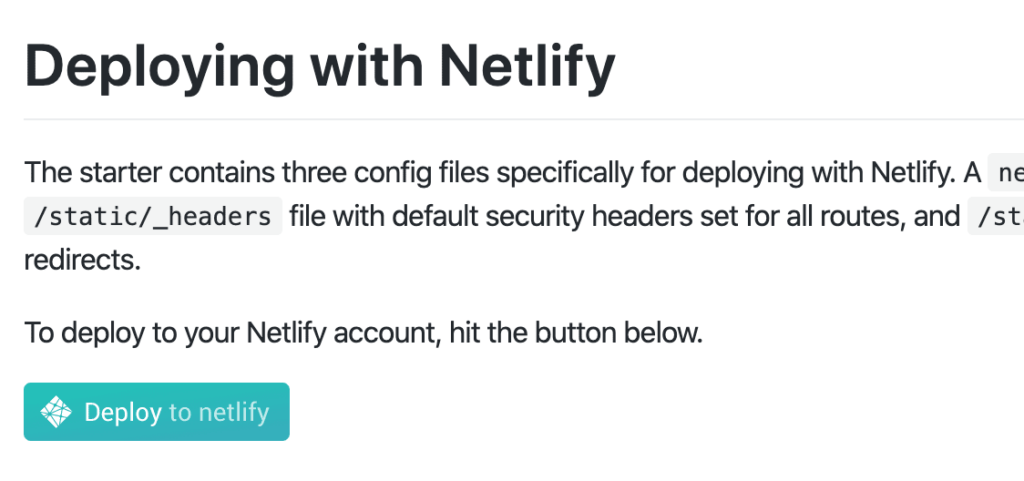
Instructions for building your Ghost + Gatsby + Netlify website
Here are all the instructions for getting your Gatsby front-end for Ghost to work.
Make sure you’ve opened your accounts with Github and Netlify first.
Hit the “Deploy” button to get started deploying your Ghost and Gatsby website.
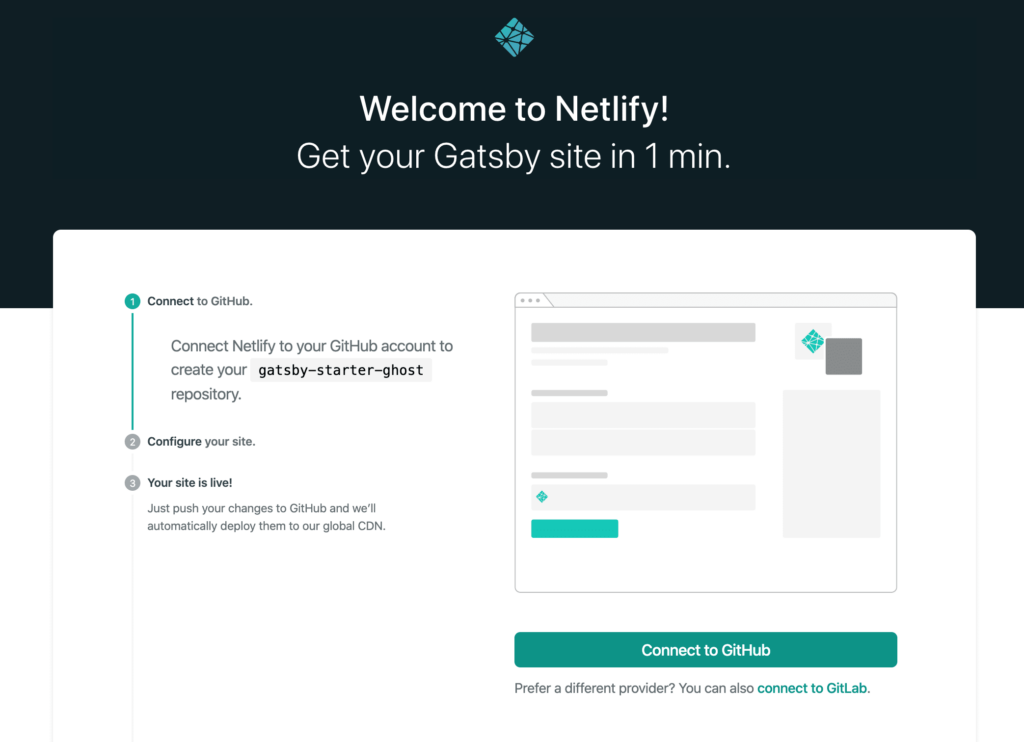
Open the Gatsby starter repository and hit that “Deploy to Netlify” button. Don’t worry… you’ll make a copy of this repository as part of the process

You’ll go through a series of prompts to make sure that Netlify is connected to Github, for automatic deployment.

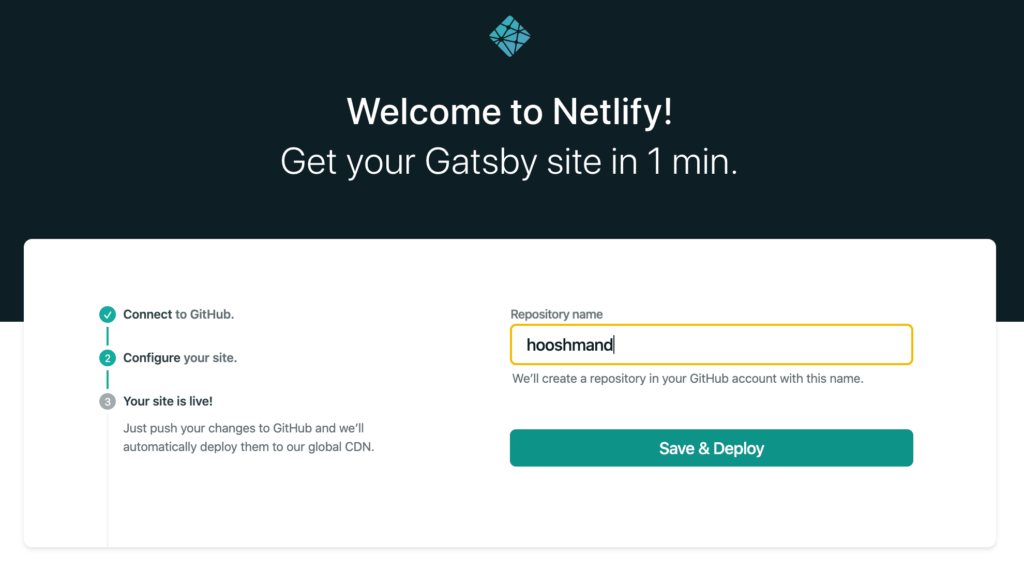
Once you’ve connected Github and Netlify, you get to choose a better name for the Github repository.

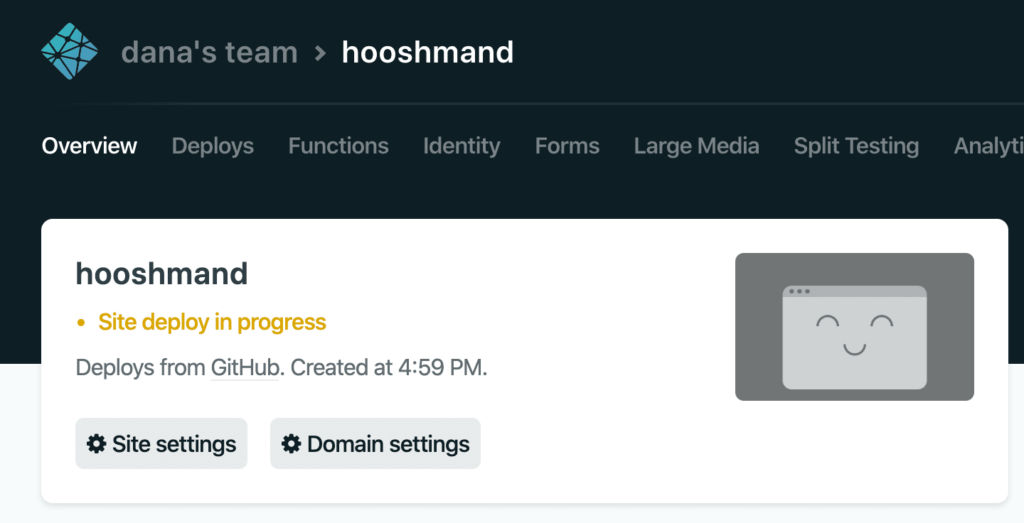
Then, your site starts deploying. (I went into “Site settings” and gave the Netlify project a better name, too.)

It’ll also ask you to create a new name for your repository, something other than ghost-gatsby-starter. Give it an interesting name!
Once it’s deployed, you have a deployed site that half works (maybe yours will fully work).

2. Add a custom domain to your site in Netlify.
In Netlify, add a custom domain to replace xyz.netlify.com (soon to be netlify.net in mid 2020).
You are told to add one CNAME record to your DNS provider, which is pretty straightforward and propagates quickly.
As part of this step, make sure the SSL certificate is being provisioned by Netlify.
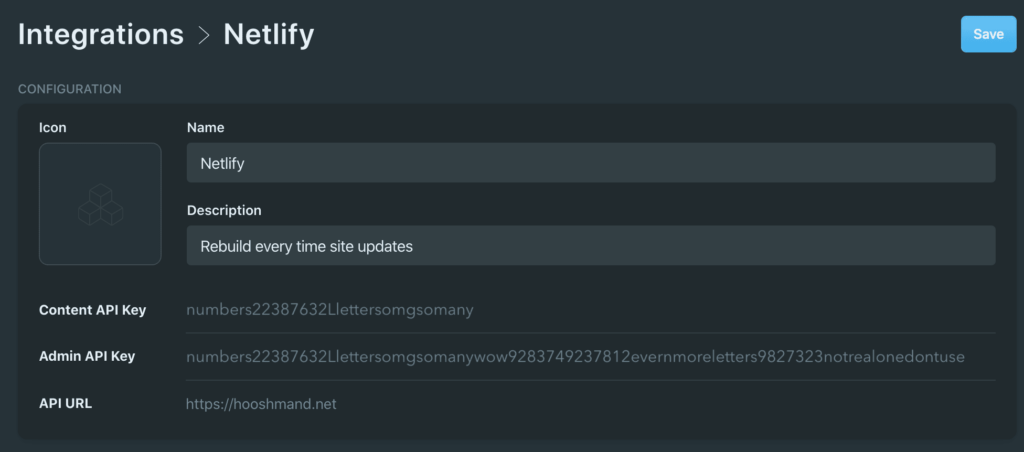
3. Create the Ghost –> Netlify integration
You do this on your own Ghost installation. Here are the instructions, and they’re pretty good.

(Those linked instructions are pretty good.)
This integration ensures ensure that when you change your site, your Gatsby/Netlify site also changes.
Copy that API key — you’ll need it in a second.
4. Put your website’s settings into the Gatsby config file.
Go back into GitHub’s interface and edit .ghost.json with your API URL (same as your website with the Ghost installation) and your content API key.
Do this editing directly in Github. You don’t need to download and use a fancy code editor.
Here’s what mine ends up as:
{ "development": { "apiUrl": "https://hooshmand.net", "contentApiKey": "madeuprandomcode2982340238" }, "production": { "apiUrl": "https://hooshmand.net", "contentApiKey": "madeuprandomcode2982340238" }}You’re welcome to copy that content API key if you want to make a whole blog with my content. It won’t work, though…
5. Trigger a rebuild
The way you trigger a rebuild is by updating anything on your site. Whenever you do, Netlify tells Github “yo, rebuild the site”. The Gatsby code on the Github server then runs, pulls new content, and rebuilds your site.
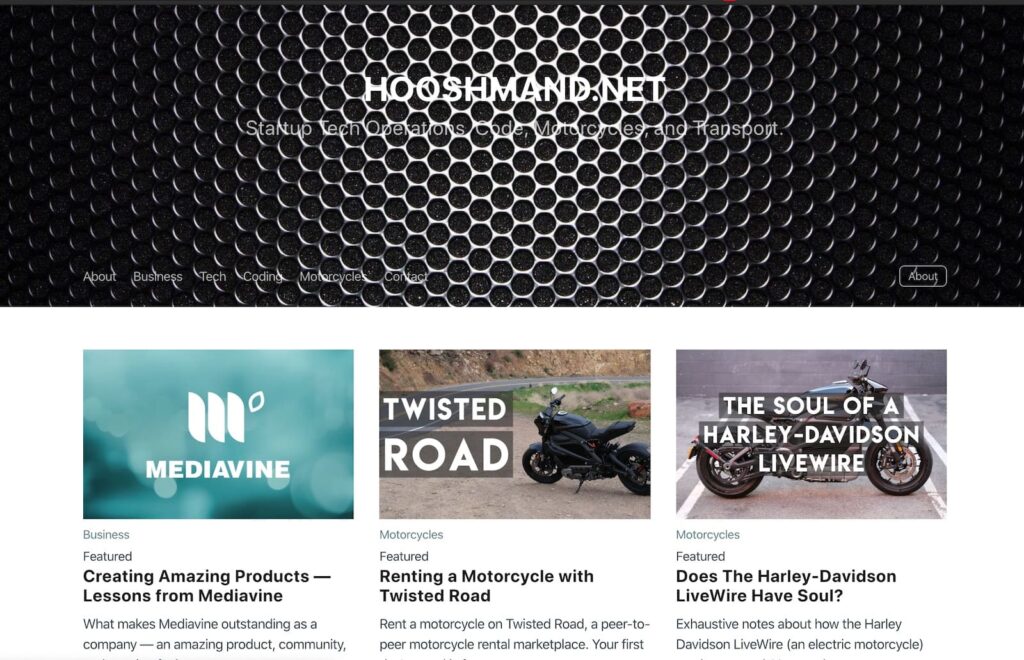
Output — The launched Ghost + Gatsby site
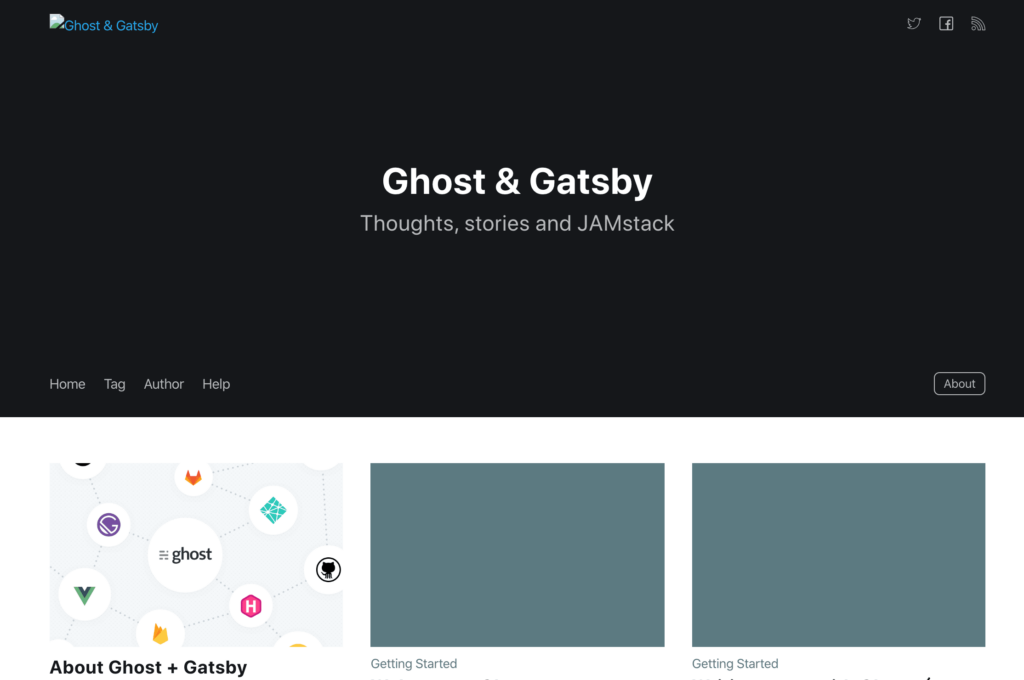
With all the above done, the site is launched!
Here it is (well, how it was when I last updated this post):

Obviously some css styling is required, e.g. to darken that header image. But overall, looks great, and it’s blazing fast!
Troubleshooting
A few things (ok, probably many things) can go wrong in your installation.
Here’s a few of them…
Pictures don’t load. This happened to me because of mixed content (http and https).
To fix it, ensure your base URL is https on your website. This is to ensure that images and other links aren’t blocked for being insecure mixed content. You may have to go back and configure it.
For me this was two instructions:
ghost config url https://my-domain.comAnd then
ghost restart2. Your site is loading in the template Ghost blog, not your own blog data.
If this is the case, you haven’t updated the code in .ghost.json. Go do that, and recommit it.
You might have to wait a minute for your site to have finished building.
Next steps
I used to leave a beta version of this site up, but I’ve taken it down as it was confusing search engines.
I’ve gone back to hosting directly on my Ghost server because it was easier for me to edit themes here.
But if you have any questions, drop me a line on my contact page.