HTML-only Hover-Over Tooltip — The Easy Way
Have you ever wanted to do a hover-type tooltip for a statement that you think needs more information.
It’s easy to make simple statements. But sometimes, there’s something complex that merits further explanation, and you don’t want to crowd up your document with it.
There are plugins to show tooltips. But I wanted to do it without installing a whole plugin. Nor did I want to install separate CSS files or JavaScript.
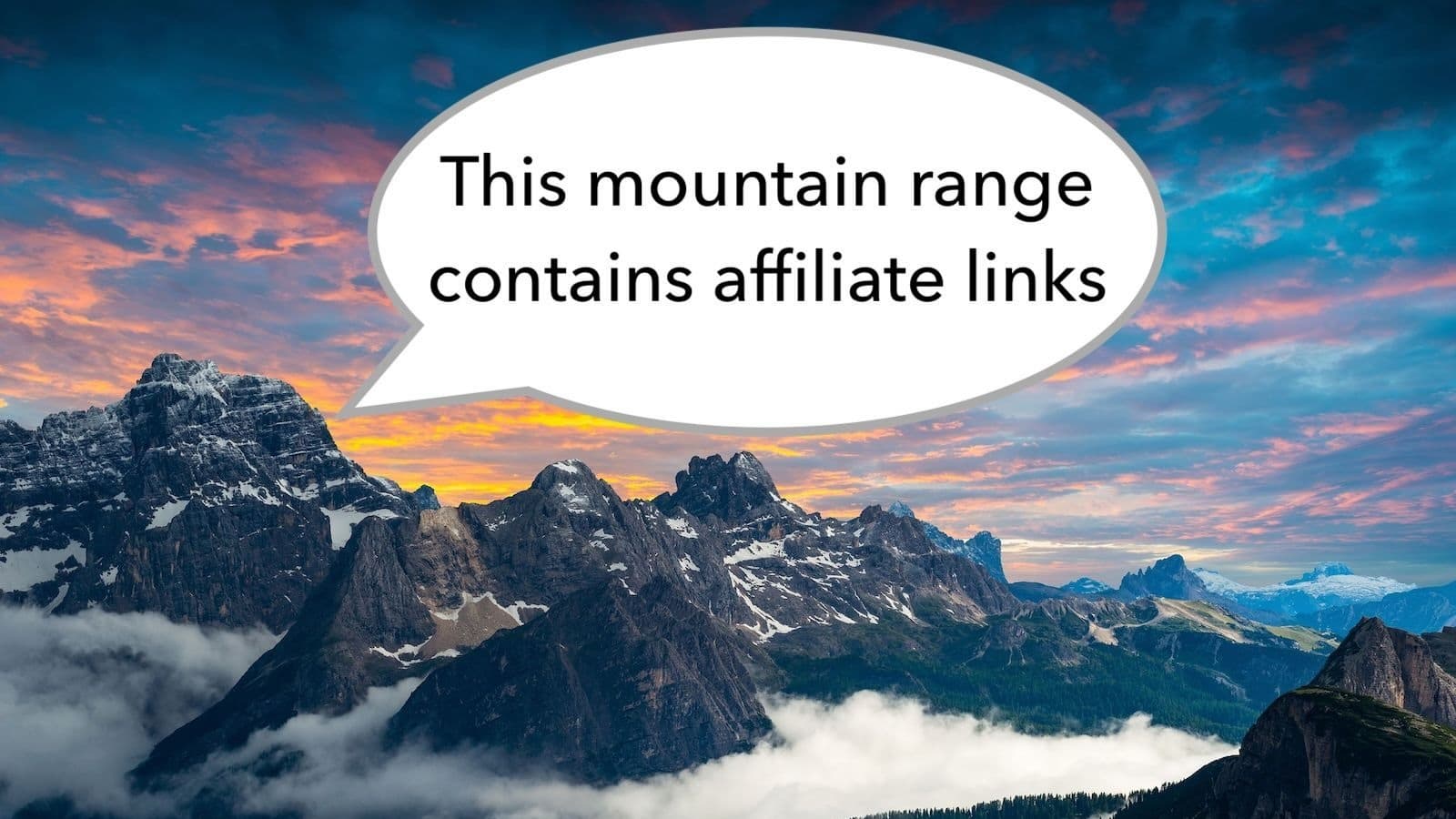
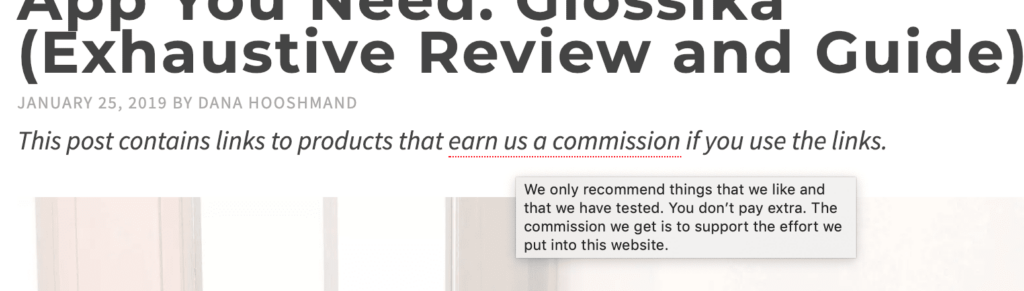
What the Tooltip Looks Like
Here’s what it looks like on one of our sites:

How to Make the Tooltip
To make the tooltip, I made a style for a class called “hover-tooltip” that would sit within a span, or any block.
This code defines the CSS styling needed to properly display the content. The CSS is used to style the “span” to have a dotted underline, red color, and no text-decoration.
The “title” attribute in the “span” tag shows the enclosed text as a tooltip when the user hovers over the span element. The cursor style “help” changes the mouse cursor to a question mark, indicating there’s additional information available on hover.
To use the tooltip, you set the CSS class of any block (easy to do in WordPress — it’s at the bottom of the toolbar on the right to “hover-tooltip”, and it’ll work.
You can also set a span within any paragraph by editing the html directly, for example <span class="hover-tooltip" title="This is a slightly more annoying way of doing it, but it lets you do inline hovering tooltips">by doing something like this</span>.
Here’s an example here. You’d think this would be harder, but it’s not very hard at all.
The Code
And here’s the code.
You need to insert this style into the CSS of any page you’re using (e.g. in an HTML block), and then use it as described above.
<style>
hover-tooltip {
border-bottom: 1px dotted #000;
border-color: red;
cursor: help; /* Changes the cursor to a question mark*/
}
</style>